
Crafted With Code 2024: Design & Accessibility Showcase
Explore the stories behind the best designed and most accessible Webby-recognized web experiences
Crafted with Code is back, and this year’s collection of Webby-recognized projects features some of the best and most beautifully built sites yet.
The Webby Awards exist to honor excellence online, and for the past five years, WP Engine has partnered with The Webbys to curate Crafted with Code as a digital showcase that lifts the veil and provides a deep dive into what it takes to build a Webby-recognized website.
Through interviews with the designers and developers responsible for creating each site, the showcase provides a backstory to explain the whos, hows, and whys that go into creating excellent experiences online, and this year, we’re going all in on WordPress! Every one of this year’s Crafted with Code projects was created using the world’s favorite open-source platform.
“It was important for us to highlight what’s possible with WordPress to inspire the next generation of creators to bring Webby Award-worthy experiences to the web via the most flexible and powerful CMS” said WP Engine Director of Brand Regina Yuan.
“By sharing the experiences of the builders, designers, and creative visionaries, we’re inspiring confidence online, which is at the heart of our brand promise and commitment to our customers. We also reformatted this year’s showcase to be video-first to ensure the stories are engaging and easily consumable.”
First edition: Design & accessibility
Throughout the year, the showcase will be launched in three phases, each focusing on a different theme. This first phase places a spotlight on sites that feature exceptional design and accessibility. They’re equal parts beautiful and functional, striking the right balance between style and user convenience.
Later in the year, the showcase will release two additional collections, each curated around a new theme. The next collection, set to release later this summer, will focus on sites with a high level of performance. The final collection, full of sites on the cutting edge of WordPress innovation, will be released this fall.
This year’s design and accessibility projects
To give you a taste of what’s in store, here are a few of the projects highlighted by this year’s Crafted with Code showcase that were built on WP Engine’s award-winning platform.
These sites are beautifully built and highly accessible to their audiences, making them the perfect digital gathering place for the communities they serve. With the best practices for modern development in mind, these projects capture the essence of the organizations they represent and the attention of the visitors they attract through their exceptional interface design and ease of use!

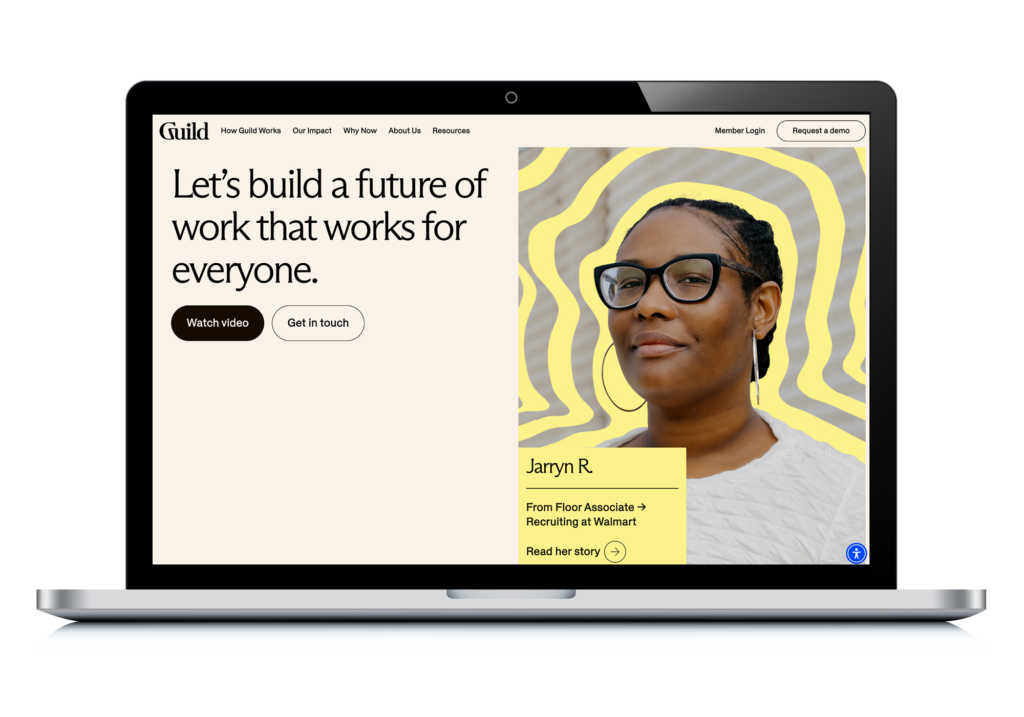
Guild
Agency experts at Athletics built this Webby Award-winning site for Guild, a platform full of learning programs, dedicated career coaches, and tools to explore career pathways. The goal of the site is to promote Guild and its platform.
By partnering with top employers, Guild is able to curate learning programs that help individuals achieve their goals and grow within their company, connecting them with educational resources and 1:1 coaching, removing financial barriers to learning, and making economic mobility a reality for millions of Americans.
The new Guild site fully represents the intersection of design and accessibility, ensuring that their digital home base is able to connect with users in a sleek yet functional manner.
At a time when millions of Americans struggle to advance in their careers because they lack access to education and professional support, Guild is filling the gap, helping both employers and employees align skill-building resources to unlock career opportunities and growth.

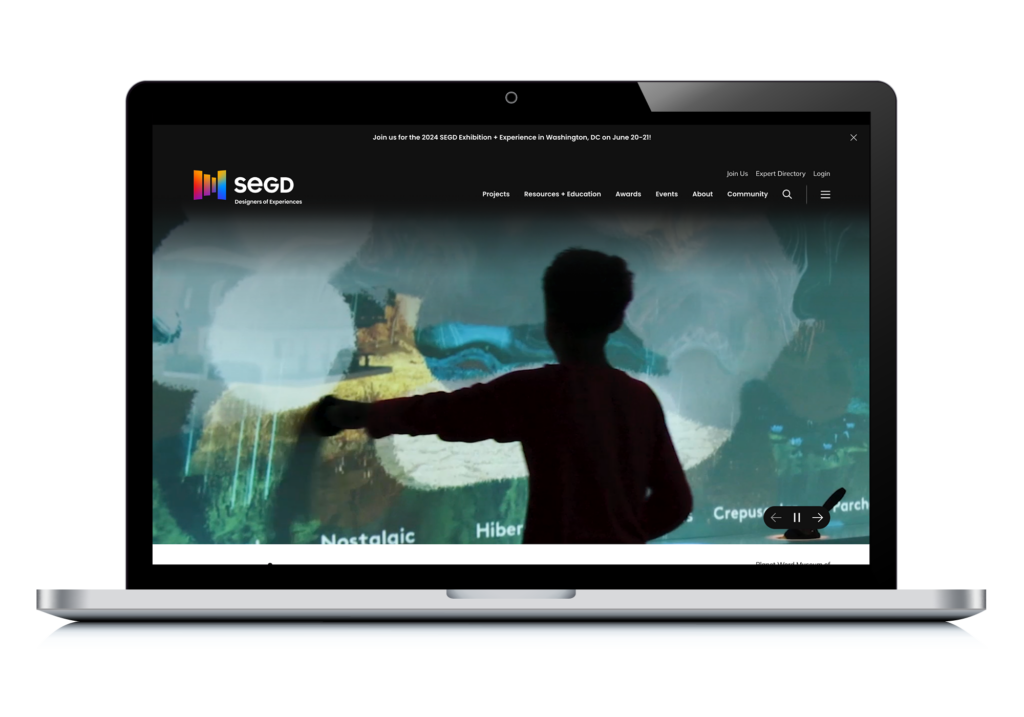
SEGD
For more than fifty years, The Society for Experiential Graphic Design has been the go-to resource for connecting designers to projects in need of expertise in wayfinding, placemaking, and experience design.
The nonprofit professional organization connected with agency experts at Wide Eye to build a new site that speaks both to the history of SEGD and to the mission of the organization moving forward while enticing new members to join.
As any SEGD member would attest, great design comes with great accessibility. The new, Webby People’s Voice-winning site has a perfect accessibility score, with a hero header that can be switched to a static image.
With 2,200 members across 36 countries and 46 chapters, having a single, centralized location to connect members with important news and updates is crucial to the growth of the organization.
The new site offers a directory where visitors can sort through to find individual members as well as design firms, fabricators, and suppliers, information on the group’s origins and major contributions to experiential design over the last 50 years, the ability to join SEGD directly, and a login page to access members-only content.

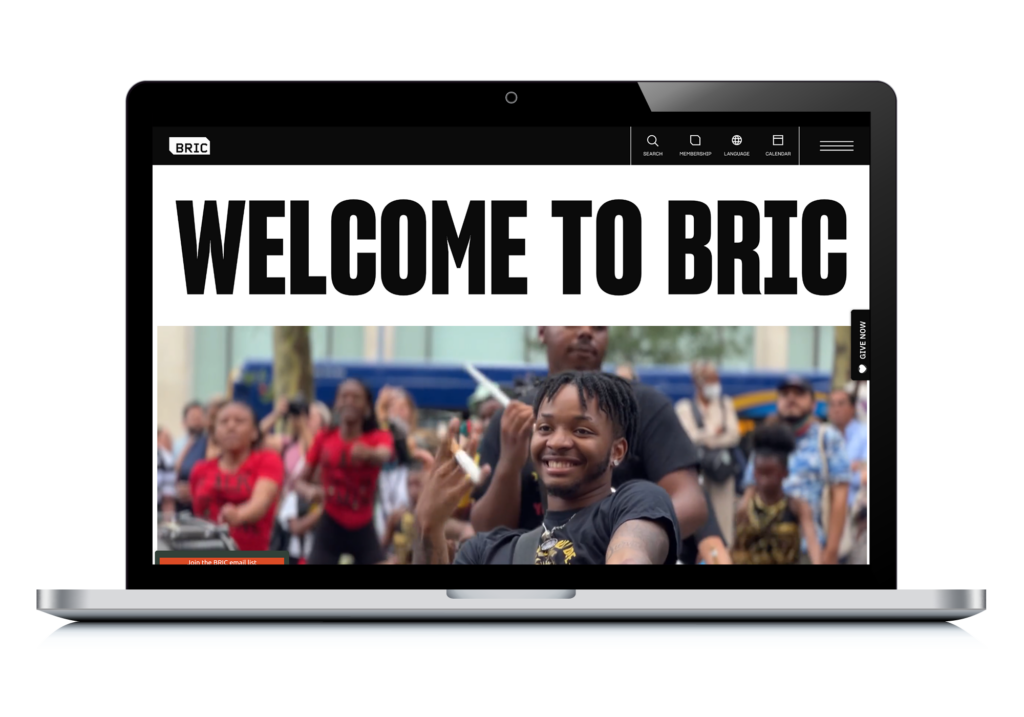
BRIC Arts & Media
Brooklyn Information & Culture (BRIC) has been shaping Brooklyn’s cultural and media landscape since 1979. The group’s mission is to advance opportunities for visual artists, performers, and media makers to build Brooklyn’s creative future.
BRIC offers classes, produces its own TV and podcast content, holds events, and provides community resources for local artists, all with the intention of facilitating creative risk-taking while centering diverse voices to drive culture forward.
As an institution rooted in the arts, a sleek, functional design was crucial to telling the BRIC story. The new BRIC Arts & Media site’s navigation is seamless, even on mobile, earning it a nomination for Best Responsive/Adaptive Design for Mobile to go along with its Webby win in the Best Cultural Institution Website category.
The site, created by digital experts at Bellweather, is available in eleven languages to serve a diverse audience and includes a simple, responsive calendar that makes it easy to view upcoming BRIC events.

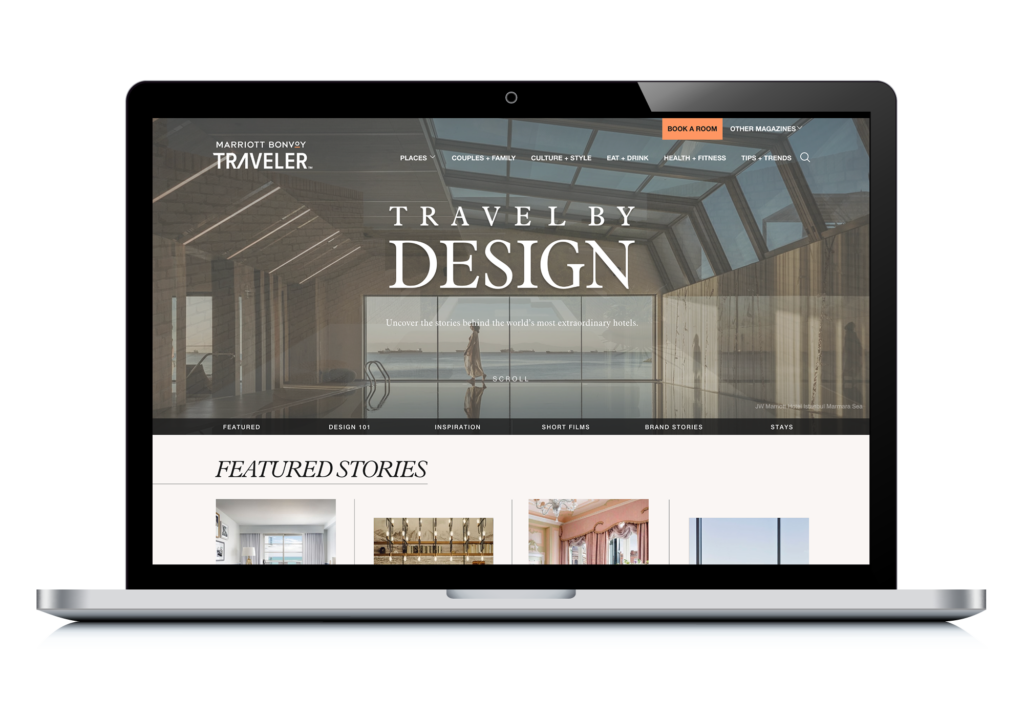
Travel by Design by Marriott
Marriott is one of the biggest names in travel, so when their team wanted to curate a behind-the-scenes look at the design and architecture of some of the most extraordinary hotels from around the world, they knew an elevated design and seamless navigation were crucial to telling the right story.
The vibrant photography and engaging short films load quickly with flawless playback, promoting the importance of good design everywhere.
A Webby Honoree for Best Home Page at this year’s Webby Awards, the Travel by Design site has similar goals to Crafted With Code: showcasing brand stories behind some of the top Marriott-managed hotels to ignite inspiration in the minds of tourists, encouraging them to travel in style from Aruba to Abu Dhabi and beyond!
Tune in to our Crafted Future event to learn more!
Interested in hearing even more about the projects above or have a question for the creators? We’ll be inviting digital leaders featured in this year’s showcase to speak at a Crafted Future event on Design & Accessibility that we’ll be co-hosting with the Webbys later next month. Register now to save your seat!
We’ll keep highlighting future editions of the stories behind the sites on our blog as well, so stay tuned for more project deep dives to come later this year!
Start the conversation.