
8 Web Development Trends for 2025
The web development world is poised for exciting advances in 2025, driven by a blend of innovative technology and evolving user preferences.
From AI’s expanding role in web development and shifts in preferred coding languages to the emergence of new cybersecurity strategies, keeping up with the latest trends is crucial for web developers as the pace of innovation accelerates.
In this article, we’ll explore some of the key trends set to shape the world of web development in 2025 and what they could mean for WordPress users.
AI will continue to redefine the web development landscape
Artificial intelligence (AI) is likely to be a transformative force in web development throughout 2025.
Building on unprecedented advancements and adoption in 2024, AI continues to revolutionize web development by enhancing workflows, optimizing user experiences, and reshaping how websites are built, maintained, and scaled.
While AI’s influence now spans every stage of web development, its impact is set to grow. Tools like GitHub Copilot and Tabnine are already widely used to automate repetitive coding tasks, providing real-time suggestions that free developers to focus on more complex challenges.
On the user-facing side, AI also powers dynamic personalization. Platforms like WordLift analyze user behavior to deliver tailored content, boosting engagement and conversions. Meanwhile, advanced search solutions such as WP Engine’s Smart Search AI leverage natural language processing (NLP) to provide intuitive, highly relevant search results.

AI will remain a transformative force in web development throughout 2025, building on unprecedented advancements and adoption in 2024.
In the background, AIOps solutions from providers like New Relic and Dynatrace proactively monitor site performance, detect anomalies, and recommend optimizations to prevent downtime and enhance reliability.
While these trends are set to continue, the next evolution of AI in web development will emphasize creativity and innovation. With AI-assisted coding and automation now standard practice, the real differentiator in 2025 will be how developers leverage AI for advanced applications, such as predictive user journey mapping, generative content creation, and adaptive, AI-driven chatbots.
AI’s integration with edge computing and Content Delivery Networks (CDNs) is also unlocking new opportunities for speed and responsiveness. By processing data closer to end users, this combination enhances performance for dynamic, content-rich websites, ensuring seamless, real-time interactions.
As AI matures, its potential to elevate web development will only grow. In 2025, it will challenge teams to move beyond the basics, crafting smarter, more innovative solutions that continue to redefine the web’s possibilities.
Low-code/no-code platforms will accelerate time-to-market
Low-code/no-code (LC/NC) solutions have already revolutionized web development by democratizing the creation of applications and digital solutions.
As their name suggests, these tools empower non-technical users to build applications through visual interfaces and pre-built components, reducing reliance on traditional coding expertise. As we enter 2025, the appeal of these tools—many of which have achieved mainstream adoption in recent years—is set to grow further.
LC/NC solutions excel in streamlining workflows and enabling teams with varying levels of technical expertise, making them invaluable for organizations of all sizes. However, these platforms are not a one-size-fits-all solution.
While they are ideal for prototyping, workflow automation, and internal tools, complex projects often require skilled developers to address challenges like security, scalability, and integration.
In 2025, look for LC/NC solutions to increasingly complement traditional development by automating routine tasks, enabling faster time-to-market without sacrificing quality. Startups and resource-constrained teams will leverage these tools for quick wins, while larger enterprises will adopt them for rapid prototyping and empowering non-technical teams.
The growing adoption of LC/NC tools like Bubble and OutSystems highlights their potential to balance speed and sophistication, making them indispensable in modern web development.
For WordPress users, low-code solutions like Advanced Custom Fields (ACF) and Gravity Forms, as well as the WordPress block editor and Site Editor are all being used to streamline content creation, build dynamic digital experiences, and customize websites without writing code.
Given the ability of LC/NC solutions to empower users while maintaining scalability and flexibility, look for this trend to gain steam in the months ahead as more businesses embrace these tools to enhance efficiency and meet evolving market demands.
Programming languages will evolve to meet modern demands
As we kick off 2025, the programming landscape is undergoing a remarkable transformation, with emerging languages like Rust, Go, and Kotlin gaining momentum alongside established leaders such as Python and JavaScript.
This evolution reflects the growing need for languages that address specific challenges and unlock new opportunities in web development.
Python continues to lead in AI, data science, and machine learning, thriving in data-intensive workflows and fields that demand rapid prototyping. Its versatility and robust library ecosystem make it indispensable for applications ranging from predictive analytics to automation.
Meanwhile, JavaScript remains the backbone of web development, driving modern front-end frameworks like React and enabling scalable server-side solutions with Node.js.
At the same time, newer languages are also making their mark. Rust, known for its focus on memory safety and concurrency, is becoming a go-to for systems programming and performance-critical applications.
Go’s simplicity and efficiency position it as a favorite for cloud-native development, powering tools like Docker and Kubernetes. Kotlin, initially popular for Android development, is expanding into backend and enterprise applications with its concise syntax and seamless Java interoperability.
This shift offers opportunities for WordPress developers to integrate emerging technologies into their workflows. Whether leveraging JavaScript for headless CMS solutions, using Python for AI-driven features, or exploring Rust and Go for performance optimization, the ability to adapt to modern languages will be a key differentiator.
Developers who embrace this evolution will be well-prepared to meet the demands of increasingly complex software ecosystems.
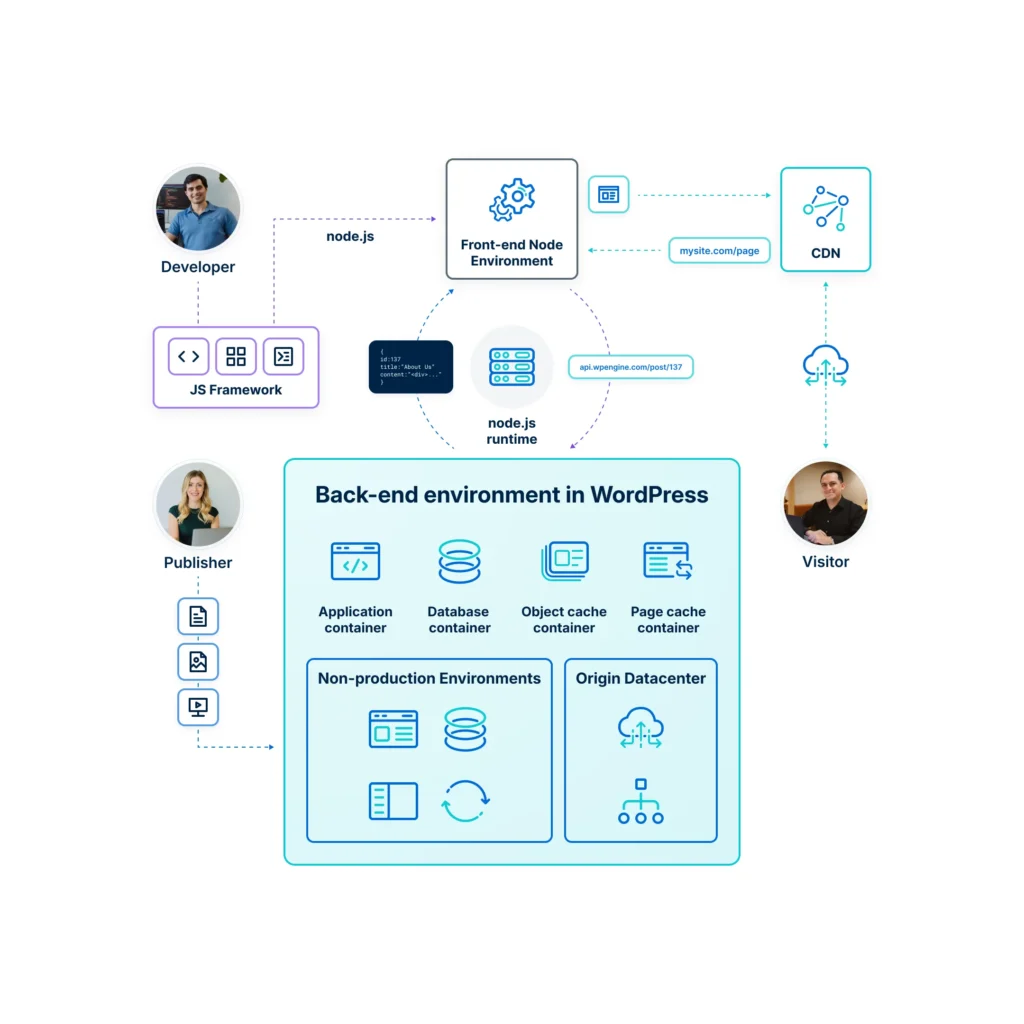
Headless CMS adoption will continue to grow
Building on the evolution of programming languages, the rise of API-first approaches, including headless CMS architecture, is reshaping web development, offering new ways for developers to harness flexibility and scalability.
Headless decouples the frontend and backend, enabling developers to use modern programming languages, frameworks, and tools to create tailored solutions that excel across platforms and devices.
In a headless setup, content is managed in a backend CMS and delivered to the front end through APIs. This allows developers to design unique user interfaces without being constrained by traditional CMS templates.
For WordPress developers, headless solutions represent a significant opportunity. By leveraging tools like the WordPress REST API or GraphQL integrations, developers can combine WordPress’s robust content management capabilities with cutting-edge front-end technologies like React, Vue, or Next.js.

This approach enables faster load times, seamless omnichannel experiences, and the ability to push updates to multiple platforms simultaneously. The growing adoption of headless reflects a broader industry focus on performance and user experience.
With consumer expectations higher than ever, organizations are embracing headless architecture to deliver faster, more dynamic websites that meet the demands of modern audiences.
In 2025, headless solutions will remain at the forefront of innovation, giving developers the freedom to experiment with new technologies and create unique experiences.
Heightened regulatory scrutiny will expand to more sectors
As data privacy becomes a global priority, regulatory scrutiny is set to intensify in 2025, affecting more industries than ever before.
High-profile regulations such as the European Union’s General Data Protection Regulation (GDPR) have already reshaped how organizations handle user data, but the landscape is evolving. Expansions to existing laws and the introduction of new regional standards—such as the Digital Markets Act (DMA) in the EU or stricter privacy laws in the U.S.—will require businesses to adopt more comprehensive compliance strategies.
For web developers, this means data protection and privacy must be integrated into every stage of the development lifecycle. Developers will need to ensure websites and applications are designed with features like cookie consent management, opt-in/opt-out mechanisms, and robust data encryption to meet regulatory requirements.
Additionally, implementing privacy-first approaches such as anonymizing user data and minimizing data collection will become best practices to avoid penalties and build trust with users. Industries like healthcare, finance, and eCommerce—already subject to stringent compliance standards—are likely to see even stricter requirements.
Meanwhile, emerging sectors like IoT (Internet of Things) and AI-powered applications will come under increased scrutiny, especially regarding data collection, usage, and storage. In this environment, developers who stay ahead of regulatory changes will play a crucial role in helping businesses adapt.
As compliance evolves from an operational necessity to a competitive advantage in 2025, web developers will be at the forefront of building secure, privacy-conscious digital experiences.
DevSecOps will become a cybersecurity mainstay
In 2025, DevSecOps will solidify its role in modern web development, embedding security practices directly into the development lifecycle.
As cyber threats grow more sophisticated and frequent, traditional approaches to security—often treated as a post-launch checklist—are no longer sufficient. Instead, DevSecOps integrates security into every stage of development, ensuring web applications are resilient from the outset.
At its core, DevSecOps weaves security into CI/CD pipelines, enabling teams to identify and address vulnerabilities early. Automated tools for vulnerability scanning, static code analysis, and dependency management are critical components of this approach, providing real-time feedback to developers without disrupting workflows.
Solutions like Snyk and Checkmarx, for example, scan open-source libraries and application code for potential risks, reducing the risk of breaches caused by unpatched vulnerabilities. Real-time monitoring and threat detection further enhance DevSecOps practices.

AIOps solutions like Splunk proactively identify anomalies and recommend mitigations, helping teams respond swiftly to emerging threats. In tandem, infrastructure-as-code (IaC) security ensures that cloud environments are configured securely, preventing misconfigurations that could expose sensitive data.
The rise of DevSecOps reflects a broader shift toward shared responsibility for security across development, operations, and security teams.
In 2025, organizations that embrace this proactive approach will not only reduce risks but also build user trust by demonstrating a commitment to safeguarding data. As cyberattacks become increasingly prevalent, DevSecOps will be essential for delivering secure, reliable digital experiences.
Decentralized web technologies will finally go mainstream
In 2025, decentralized web technologies are set to move from niche adoption to widespread implementation, fundamentally changing how digital systems operate. These tools, including blockchain and peer-to-peer networks, promise to address critical challenges in data security, privacy, and control.
Decentralized identity systems, like Microsoft’s Azure AD Verifiable Credentials and W3C’s Decentralized Identifiers (DIDs), empower users to securely authenticate without third-party intermediaries. They reduce the risk of data breaches while enabling granular control over personal information.
For WordPress users, these shifts present unique opportunities to integrate decentralized technologies into their websites and digital experiences.
The adoption of protocols like ActivityPub, which allows WordPress sites to federate with other platforms in the Fediverse, enables a new level of interconnectivity and user engagement Additionally, OAuth-based authentication systems and plugins built on decentralized frameworks empower WordPress administrators to offer privacy-focused features that align with users’ growing demand for secure, decentralized alternatives.
In a similar vein, decentralized storage solutions, such as InterPlanetary File System (IPFS) can also enhance the resilience and security of WordPress-hosted content by providing distributed backups resistant to server outages and access restrictions.
By distributing data across multiple nodes, these systems ensure greater resilience against censorship and server outages. Peer-to-peer communication protocols like Secure Scuttlebutt (SSB) and Matrix further enhance privacy through encrypted, serverless messaging and collaboration.
As these technologies become more accessible, they will spur a shift toward a more secure, user-driven web. Developers and organizations that embrace them in 2025 will lead the way in building a decentralized digital future where users control their own data.
Web performance and Core Web Vitals will become pivotal
In 2025, web performance will continue to become an increasingly critical factor in delivering exceptional user experiences and achieving competitive SEO rankings.
With user expectations for fast, seamless interactions at an all-time high, Google’s Core Web Vitals will become essential benchmarks for website success. These metrics—focusing on loading speed (Largest Contentful Paint, or LCP), interactivity (Interaction to Next Paint, or INP), and visual stability (Cumulative Layout Shift, or CLS)—will continue to shape user satisfaction and search engine visibility.
To meet these demands, developers will adopt advanced tools and optimization techniques. Performance monitoring platforms like Lighthouse and WebPageTest will play a larger role in identifying bottlenecks, while real-time analytics tools such as New Relic and SpeedCurve will enable teams to proactively address performance issues.
Techniques like image optimization, lazy loading, and server-side rendering (SSR) will become standard practices for ensuring faster load times and smoother interactions. Additionally, the increased adoption of edge computing and wider use of Content Delivery Networks (CDNs) will enable developers to process data closer to users, reducing latency and improving site speed for global audiences.
Tools like Cloudflare and WP Engine’s Page Speed Boost are expected to gain more traction as businesses prioritize responsiveness across devices and regions. In this performance-driven landscape, success will depend on more than just meeting technical benchmarks—it will require a user-first mindset.
Developers who invest in optimizing Core Web Vitals in 2025 will improve their sites’ search rankings and create frictionless digital experiences that build trust and drive engagement.
Preparing for a stellar 2025
2025 promises to be a year of evolution, as developers navigate a landscape defined by innovation and complexity.
From AI-driven advancements to the rise of decentralized systems, these trends highlight a future where adaptability and creativity will drive success in web development.
Getting your digital presence ready for a stellar 2025? Check out WP Engine’s flexible hosting for WordPress sites and expansive set of developer tools.
Start the conversation.