Gravatars in WordPress: What are They and How to Use Them
What are Gravatars?
We’re all familiar with the concept of avatars, which are the pictures next to a person’s name, often a photo of them. WordPress utilizes this concept, but refers to them as Gravatars. The added letters of “Gr” expand on this idea as a “globally recognized avatar.” These Gravatars make it easy to follow users and appear when users write or comment on a website with this feature enabled.

How do I Get my Gravatar?
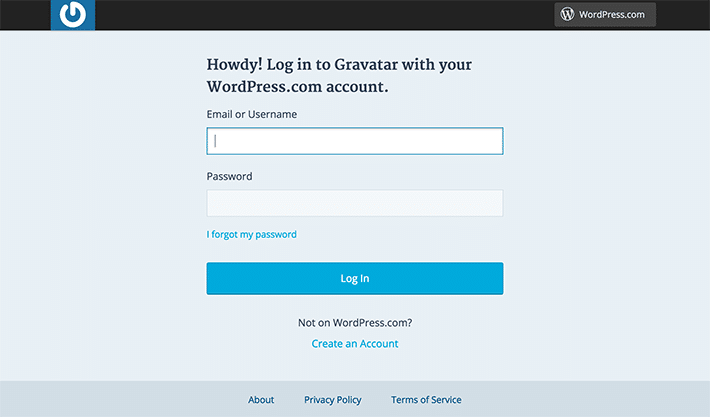
WordPress loves Gravatars, so they are integrated into many WordPress websites by default. To start seeing your Gravatar, you will have to sign up for one first. To sign up for your Gravatar, go to the Gravatar signup page and create your account. If you have Wordpress.com credentials, you’ll use those to sign up. If not, you will need to create a new account.
Take notice that it is WordPress.com and not WordPress.org. Even if you’re an avid WordPress user, you may not necessarily use WordPress.com. If you do not rely on their self-hosted solution, you will need to create an account to get your Gravatar.

After you have entered your email account and have gone through the signup process, you will need to check your email and click the activation link. Remember to choose a name and password so you can sign in for future use.
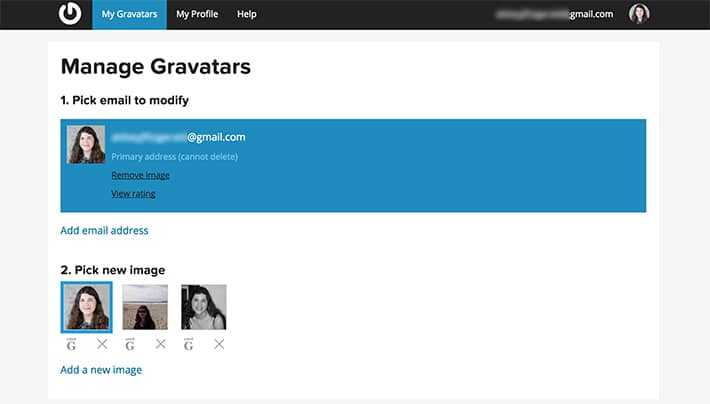
Uploading photos is pretty self-explanatory, but keep in mind that any photo you choose will need to be cropped so it fits in the square format. Also, you will have to give your photo a rating; assuming all is appropriate, “G” should be chosen.
Gravatar Specifics
In addition to your name and details, there are other options which you can choose to include:
- Photo gallery
- Links to your websites and blogs
- Background color for your profile area when it shows up on blogs and other places
- More detailed contact information
- Verified services like social media accounts and other blogging platforms
Are you a photo superstar who looks good from more than one angle? If so, don’t worry, you can have more than one photo and it’s easy to change. Any time you want to change it, all you have to do is log into your Gravatar account and then change your profile picture.
Where will Gravatars be Shown?
If you’re a frequent blog commenter, you will see you Gravatar every time you use that email address to comment on a blog. Think of all those comment chains that you see at the bottom of a blog post. Quite often most people have an image that shows up, so they have gone through the Gravatar process. If not, it’s usually just a default icon set by the Administrator, a gray silhouette most likely. On occasion, you will come across a blog that does not have avatar images, so it’s important to note that the blog needs to be Gravatar-enabled for it to show up.

If it is enabled, your chosen image will automagically appear next to your comment. Your profile is matched to this email address, so your profile is matched with your name and custom image, and any other information that is allowed.
Have you been using a registered Gravatar and wondered how your WordPress site has a picture of you when you log in? WordPress sites use Gravatars for their internal User profiles. If you use the same credentials as you do with your Gravatar account, you’ll see a tiny version of that image on the right side of your admin bar, right next to the “Howdy.” Also, this will appear next to your username on the Users > All Users screen.
Here is an example from my personal site, where I am the admin:

Here is one for a site where I’m an editor only. It’s a great advantage in both cases because there’s no need to go through the step of having to upload a photo every time.

What are the Benefits of Gravatars?
Providing your users with avatars has become a convention in web-publishing, and it’s good to provide that personal connection. Can you picture the faces of your favorite bloggers? Does putting a face with a name make them easier to trust? Our profile images are everywhere, and that is part of how we leave our digital footprints. If you’re a site owner, editor, blogger, or just a commenter with something to say, having an avatar next to your name helps you look more professional and it is always good to put a name with a face.
Traffic benefits
Having Gravatars set up can help send traffic to your website. If someone is interested in a comment, people do sometimes click the link to a website. This doesn’t happen all the time, but it is more likely to happen if there is a Gravatar picture. If you are a well-known author or commentator, your comments are sure to stand out and are more likely to be a source of traffic to your website.
Using Gravatars on a Site
Enabling Gravatars on your WordPress site makes for a simpler process for your users. So now that you have a Gravatar, how can you be sure your users will be able to see their Gravatars in action on your site?
Enabling Gravatars
Enabling Gravatars can be done in just a few simple steps if the functionality is included in your theme.
- Log in as an administrator to your site.
- Go to Settings > Discussion and scroll down to the “Avatar” Section
- Choose from the options in the “Avatar” sections:
- Avatar display: Choose if Gravatars are turned on or off.
- Maximum rating: Remember when we talked about the photo rating when you sign up? This is for the maximum rating for display.
- Default avatar: Select what image you would like to display when there is no Gravatar image to show.

Adding Gravatar Option to a Theme
Gravatar functionality comes with the WordPress 2015 Theme, but if you are creating something new or need to add it to an existing theme that does not have Gravatar functionality built in, it is easy to add the needed functions.
First, you will need to become familiar with the get_avatar() function. This is what “gets” the Gravatar. This function uses four parameters: Two are required and the other two are not.
Here’s what it looks like:
echo get_avatar( $id_or_email, $size, $default, $alt );What do the Parameters Mean?
$id_or_email– ID or the email address of the user. (Required)$size– The size of the avatar; by default it’s 96 which means the avatar will be 96px in height and 96px in width. (Required)$default– Using this parameter, you can set a default image to be used if the user does not have a gravatar. Basically, it’s a URL/path to the image. (Optional)$alt– Alt text for the image. (Optional)
For Posts
Let’s take a look at the function in action. It makes sense that this would be available on post pages for the author.
To display the Gravatar of the author of an article, simply add the following lines into your while loop on single.php or wherever you want to use it.
<?php
$user_email = get_the_author_meta('user_email');
// this is the post author's e-mail address
$user_id = get_the_author_meta('id');
// this is the post author's ID
// Use this function to display the avatar wherever you want.
echo get_avatar( $id_or_email, $size = '96', $default = '&amp;lt;path_to_url&amp;gt;' );
?>For Comments
To display Gravatars for comments, add this to the code into your comments function.
// Comments need this to display the Gravatar of each person who adds a comment.
<?php echo get_avatar( $comment, 40 ); ?>This covered the basics of Gravatars, but there is no better way to test it out than to try it yourself. Now that you have an idea of how to create and use Gravatars on your site, there’s only one thing left to do. Put it to good use and make your mark with your Gravatar!











