
WordPress Image Alt Text
Search engines are pretty good when it comes to figuring out what your content is about and when it’s relevant for the reader. To achieve this, they rely on indicators such as keywords, subheadings, and alt text.
For every image you add to your website, you should also include descriptive alt text alongside it. This will show up in case your image isn’t able to load for whatever reason, and it tells both users and search engines about what it represents.
In this article, we’ll talk a bit more about what alt text is, how it impacts Search Engine Optimization (SEO), and how to add it to your images. Let’s get to it!
What Is Image Alt Text?
Alternative text, alt text, alt description, alt pictures, or alt tags all refer to the same thing. Basically, they’re a human-readable description you add to your website’s images in case the file can’t load.

For example, take the image above with the alt text of “A rose garden,” which you can check out if you inspect the element. However, the text itself won’t usually be evident when you’re browsing a website unless something goes wrong. There are two reasons why alt text is important:
- Accessibility: With descriptive alt-text, visually impaired visitors will still know what each image represents using a screen reader.
- SEO: Alt tags give search engines an idea of what your images represent, so they can better categorize your content.
Overall, there’s no reason why you shouldn’t include alt text in your pages. The more descriptive the text is, the greater the benefits since it provides more information to both users and search engines.
In addition, the process of adding alt text is simple. If you’re using plain HTML (or working with the WordPress code editor), an alt tag will take the following format:
<img src="pancakes.png" alt="A stack of pancakes">However, the whole thing is even more straightforward when using the WordPress back end and Media Library, since you don’t have to tinker with HTML to add alt tags.
How to Add Alt Text to an Image in WordPress
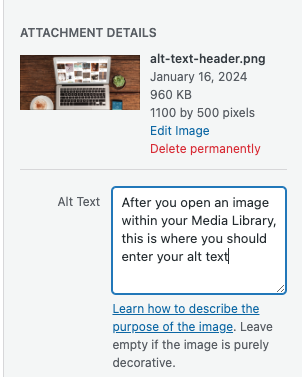
Whenever you upload an image to WordPress, you’ll be able to edit its metadata, which will give you access to the following menu.
On the right-hand side are the fields you’ll want to fill in. For example, you can change your image title, caption, overall description, and alt text.
While there are many different permutations of alt text, something adequate for this image could be “A very angry cat.” Simply type in an accurate description within the corresponding field, save your changes, and you’re good to go. You can also go back and edit alt text whenever it’s necessary.

If you’re wondering about the difference between alt text and the caption, the latter displays on the front end as a description for readers, whereas the former is not supposed to be displayed at the same time as your image.
As for the image Description field, this contains information that will show up if someone accesses an image URL directly. It’s not the same as the Alt Text tag though, and in most cases, you can get away with not adding anything to the Description field.
Image Alt Text Best Practices
In a nutshell, writing good alt text boils down to one element – being descriptive without becoming overly long. Take the following image as an example.
Ideally, your alt text should fall below the 125 character mark to comply with the greatest number of screen readers. For this image, you could use text such as “A cheeseburger with salad, in front of a backdrop of fire.” It’s descriptive enough and it gets right to the point, which makes it perfect.
Alt text also provides you with a perfect opportunity to include your post keywords, and is a metric within WordPress plugins such as Yoast SEO. However, be mindful here as keyword stuffing—even in alt text—is a big red flag to search engines. It pays to be descriptive primarily, regardless of SEO concerns.
Finally, some people make the mistake of including text such as “A screenshot of…” or “A picture of…” within their alt tags. This is superfluous, as search engines and screen readers already know they’re dealing with pictures, so the description is all that’s necessary.
Solving the “Image alt attributes are missing” Error in Yoast SEO
We’ve already briefly mentioned the Yoast SEO plugin in the previous section. It provides you with suggestions and functionality you can use to make sure your website’s SEO is top-notch. One metric is to remind you to include alt text for your images.
In other words, when Yoast detects missing alt text for multiple images, it’ll remind you to add them. You’ll still be able to publish your post or page, but you’ll lose out on all the benefits we’ve discussed so far on alt tags.
If you didn’t add alt text from the Media Library, you can do so from within WordPress’ Block Editor. Simply select the relevant image and a menu will appear to the right.
Here, you can add or edit your image’s alt text in a similar fashion to the Media Library. This would need to be carried out for every image you upload. It’ll soon become second nature, and you’ll never forget to add alt text again.
Learn More With WP Engine
There are a lot of boxes to tick when it comes to carrying out best SEO practices, including image SEO. However, for this effort to pay off, you also want to offer users a great experience when visiting your website. This means providing a wealth of features, digital accessibility, and excellent performance.
With WordPress, you’re given a lot of guidance to help you implement any desired functionality on your website. What’s more, with a solid and cost-effective host such as WP Engine at your back, your site will benefit from WordPress-specific hosting, including an optimized and stable server to provide you with the best possible performance!











