Block/Unblock Traffic to a Website
It’s common to want to block traffic to a website, or to only want a few select people to be able to view a site, especially during times like development. You can enable WP Engine’s “password protection” for any environment, allowing your team to develop and review your site before going live.
This feature uses basic access authentication (or “basic auth”) which simply requires a username and a password. The message and styling of the authentication fields may vary by browser, but typically appears as a login pop-up prompt when viewing any page on your website.
 |  |
|---|
NOTE
Need to block an IP, IP range, or an entire country? Check out the Web Rules Engine instead.
Enable or Disable Password Protection
Also known as “password protecting” a website, blocking and unblocking traffic and requiring a password to view the same can be performed easily through a toggle in the User Portal.
- Log in to the User Portal
- Select the environment name
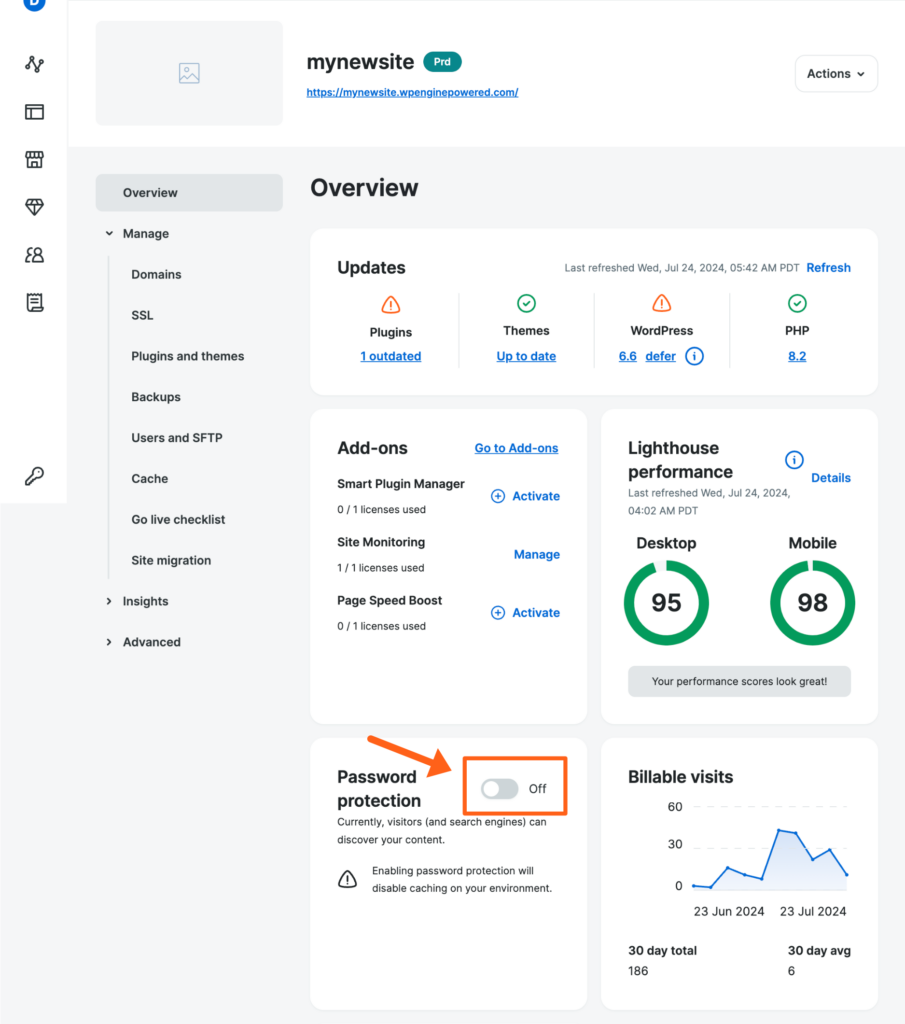
- On the Overview page, locate Password Protection
- Turn the toggle to On or Off depending on the desired state

NOTE
Password protection cannot be disabled on “transferable” environments. A transferable site must be unlocked or transferred to remove password protection.
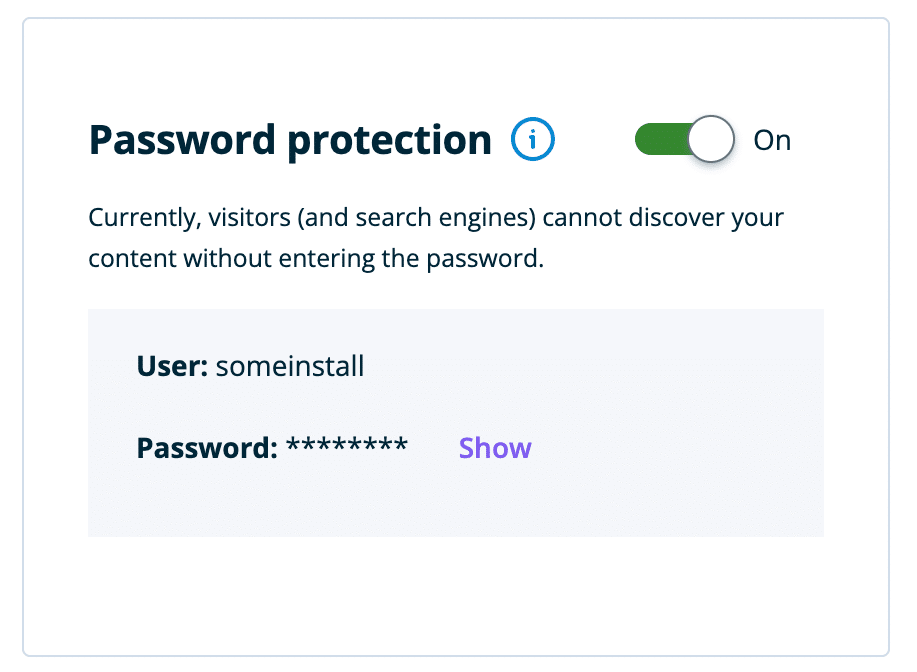
After enabling password protection, the username and password will appear in the same box. Any visitor must these credentials to view to the site moving forward.
The user cannot be changed, and will always match the environment name. Click Show to view the password or set a new one.

NOTE
Once the password protection credentials have been entered, WordPress® users will still need to log in to the WordPress admin dashboard separately.1 Password protection does not interact with any WordPress admin credentials.
Update Password for Password Protection
- Log in to the User Portal
- Select on the environment name
- On the Overview page, locate Password Protection
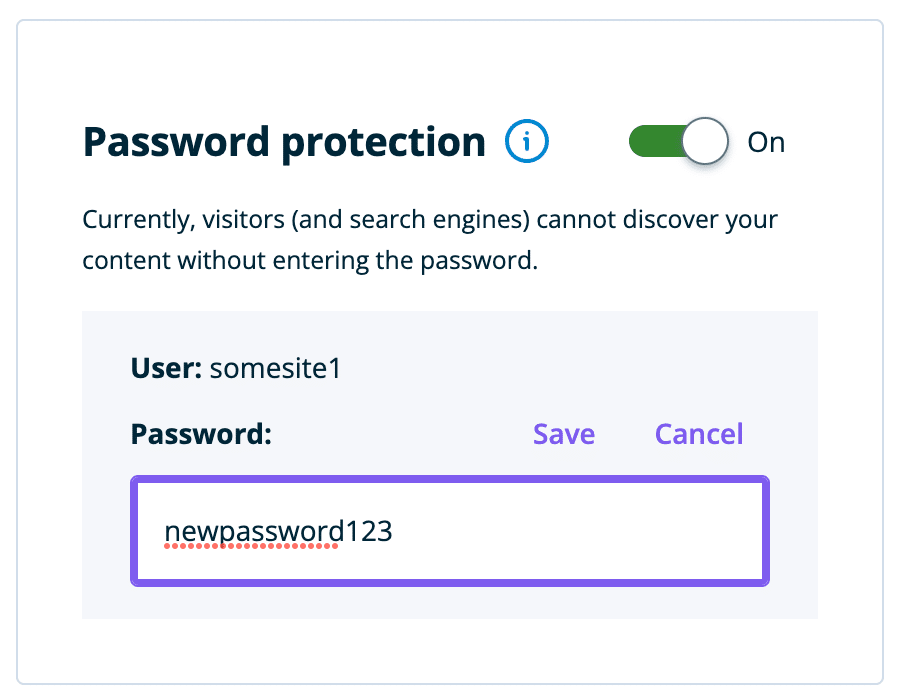
- Click Show next to the existing password
- Select Edit to set a new password

NOTE
The username provided for password protection cannot be changed.
Common Issues
I can’t change the username
The username for password protection is always your environment name. This username cannot be changed.
I get multiple login prompts
Some users may be prompted to enter the username and password more than one time in order to view the site. This can occur when you have content or assets loading from more than one domain. For example, you might have images at myenvironment.wpengine.com/image.jpg as well as www.mycoolsite.com/image2.jpg.
To avoid this, ensure your assets’ paths utilize only a single domain, or use relative paths in your site’s code. A search and replace may help correct your site’s database. Disabling plugins and changing theme may be necessary as well until the conflict is resolved in the code.
My password isn’t working
Did you recently copy or deploy your site? You may have references to the previous domain in your site which is causing a conflict. You may even see the incorrect domain in the password protection popup.
Try running a search and replace on your database to the current domain, or disabling plugins and changing the theme.
Do not use a CDN with password protection enabled
Most CDN offerings will be unable to collect and assets as your site cannot be loaded without providing credentials. Leave CDN disabled until password protection is removed.
How do I run a performance test on my site while using password protection?
A third party performance tool will need to be able to access your site to test the speed. This means you need to seek out a test that allows testing behind basic authentication. This feature typically requires an account be created with the test service.
My API cannot connect with basic authentication enabled
You must pass your password protection credentials on to any service that requires connecting to the site during the time the site is password protected.
My pages are not being cached when password protection is enabled
WP Engine’s Varnish html page caching will not apply to pages when password protection is enabled. This may be a good way to review pages without html caching during development. You’ll see the following header present in Network Requests to confirm that the page is not cached: X-Pass-Why: auth.
