
How to Create a Custom WordPress Login Page
One could argue that the login page is the most important page of any WordPress site. Without the ability to log in, how else can blog owners publish great content? In addition to content creation, this is also the way into the various WordPress configuration options.
The default login page is pretty simple and serves it’s purpose very well. It has the necessary fields for the user to enter their WordPress credentials and the page controls access to the administration screens, allowing only registered users to log in.
As a designer, you’ve probably spent hours and hours creating the perfect website design. It’s important to carry that design through the whole user experience, even if not all users will interact with the login page. This is another opportunity to add that extra detail and will leave a positive impression for those users who regularly log into the site.
(Plus, it’s considered a WordPress security best practice to move the page to a URL that’s a little less obvious!) Although it is not typically part of the WordPress theme setup, it is pretty simple to make customizations to the WordPress login page.
How to Access the WordPress Login Page
You’re probably very familiar with accessing this page, no matter what your site responsibilities happen to include. But just in case it’s been awhile, it’s typically found in the website’s root directory. The login page is typically something like www.mysite.com/wp-login.php. As you can see, this one has not been styled yet.

In some cases, there may be a WordPress install in its own subdirectory. It would then be something like www.mysite.com/directory-name/wp-login.php.
How to Customize the WordPress Login Page
In the following steps, CSS will be used for styling purposes. Also, there will be theme-specific code added to the functions.php file to make the custom page happen.
Like most tutorials, you’ll want to try this in your test environment first. If you are looking for a good test environment tool, you’ll want to get familiar with Local. You can efficiently test out new things on your site before going live.
We’ll be making modifications to the functions.php file in this tutorial so you can see how the changes work. However, there’s also the option to use these concepts to create a plugin and add any potential modifications there rather than in the functions.php file. For this tutorial, the design changes for the login page are very theme-specific, which is why we chose to add them to the theme instead of making a plugin.
Make a new folder for customizations
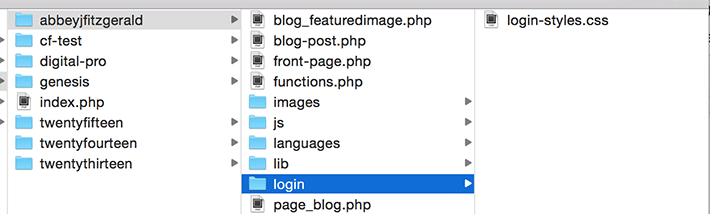
Getting organized is key when adding customizations to a theme. You’ll want to create a new folder specifically for these changes. To do that, find your current active theme and create a folder called “login.”

Next, a CSS file is needed to reference the custom login styles. In the new login folder, create a blank CSS file and give it a name that’s easy to remember. In this case, it is login-styles.css.
How will this stylesheet get connected? It will need to be referenced in the theme’s functions.php file. Open the functions.php file and paste the following snippets in. (Be sure you include your own naming of the CSS file, if you used something different than login-styles.css.)
function custom_login() {
echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . 'login/login-styles.css" />';
}
add_action('login_head', 'custom_login');Changing the logo
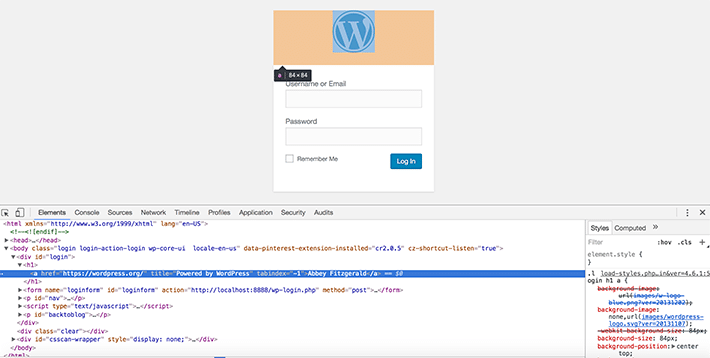
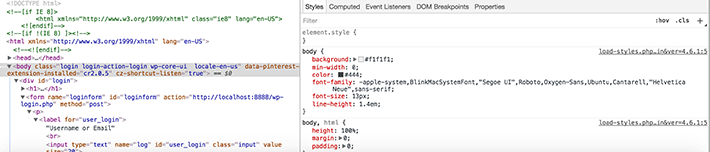
This is a fairly easy change to make, and it has a lot of impact to the branding improvement. The browser inspector tools are a huge help in determining the structure of the page. In this example, Chrome Developer Tools was used. To change the WordPress logo to your own, you will need to change the CSS styles associated with this heading:
<h1><a href="http://wordpress.org/" title="Powered by WordPress">Your Site Name</a></h1>
We want to make the CSS specific so targeting the div with the class of .login will allow us to style the heading and link inside that div.

To keep things organized, we’ve created a separate images folder. This is optional and you could reference a file in another location if you wanted. Just be sure that the file path is correct for the image you want to use.
.login h1 a {
background-image: url('images/login-logo.png');
}
We did this using the specified height of 84px in the default style. If you’d like to make it larger or smaller, you can specify that in this CSS stylesheet. There’s the opportunity to specify different margins and padding as well.

Why can’t the original logo be swapped out? The reason is that when WordPress updates, it may be wiped out.
With this simple style, we now can say goodbye to the generic WordPress logo. This logo swap makes it feel much more personal and branded.

Styling the custom background
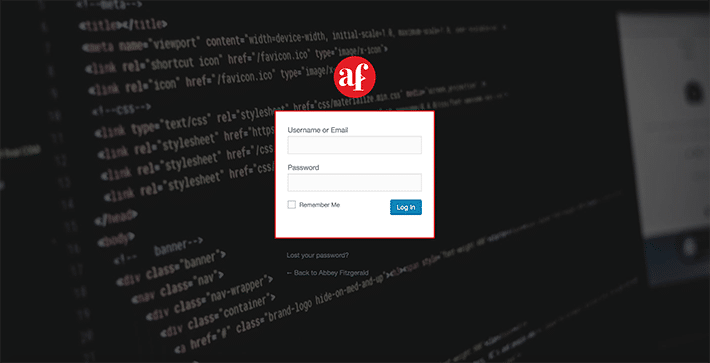
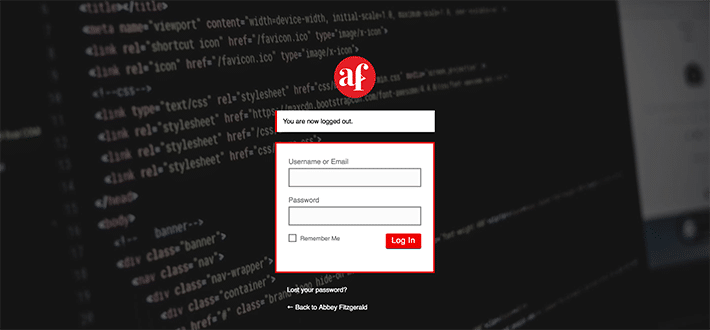
The background could be a solid color, pattern, or something image-based. In this example, we’ll add a black and white, abstract, “techy” photo to the background.

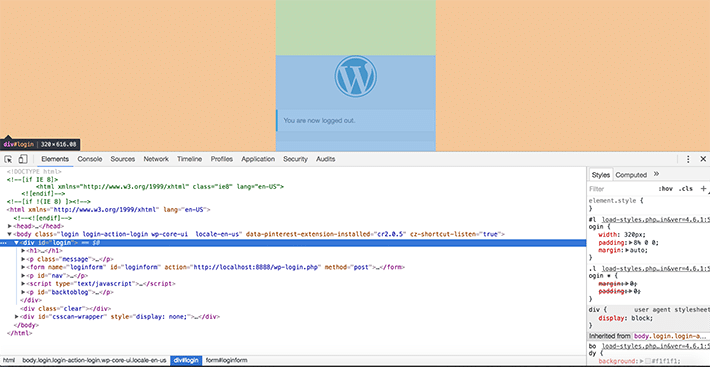
Using browser dev tools, the structure can be studied. When inspecting, you will see that the background styles have been set for the body. Things are pretty general, so making things more specific will ensure you don’t make any global changes that you don’t want. There is a class applied to the body called .login which will be of great use (this is what we used for the logo in the above example, as it was part of the selector).

body.login {
background-image: url('images/example-image.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
}If the image doesn’t show up, double check that the path to the image is correct.

Things are starting to take shape here; even with just these minor changes, the login page is looking a lot more branded and more interesting than the default.
Adjusting the logo link
This certainly isn’t a showstopper, but now that you have your own logo on the login page, it should link to your actual website. Currently, it goes to wordpress.org. That’s all fine and good, because wordpress.org is a popular and helpful place, but in our opinion, having a browser bookmark for that is more than adequate. It does not have to be part of the login page because it seems more useful to have a quick way to get to the project site.
To change the link value so the logo links to your WordPress site, use this function (and remember to insert your own website URL):
function login_logo_url() {
return 'https://www.mysite.com';
}
add_filter('login_headerurl', 'login_logo_url');If you’re wondering where the filters came from, we had to look at the function reference to find login_headerurl and login_headertitle.
So now the link is going to the correct place, but what about the title text? If you hover on the logo, you will see “Powered by WordPress” as a title tag. This is absolutely fine, but this isn’t fully descriptive to where the link is going. This is pretty quick and easy to fix, so it’s worth the extra time. For a more accurate title, add this simple function.
function login_logo_text() {
return 'The Title';
}
add_filter('login_headertitle', 'login_logo_text');More styling options
Feel free to go CSS crazy and expand on what we’ve done here. You can style every HTML element on the WordPress login page with CSS. The examples above just scratched the surface. The button, links, and form background can all be customized. And don’t forget about typography, as that can be customized, as well.

If you’ve developed a form style, it would be a seamless experience to carry those styles through to the login page. The same goes for buttons. This makes it a consistent experience and won’t throw users off by having a completely different button than what is used on the actual site. If you’ve created a web style guide, this will be very helpful in determining how to apply consistent design to the login page.
And if CSS isn’t your thing, there are existing WordPress plugins that will help you create a custom WordPress login page. Here are a few options worth checking out:
The login page is often forgotten, but by knowing the potential this page has, it can easily become part of the design process. With a few simple modifications, you can easily personalize your WordPress login page to match the look and feel of your site.
To make sure every page—from your login page to your contact page—loads quickly and performs perfectly, check out WP Engine for WordPress hosting that just works!
