PayPal For WordPress

PayPal is arguably the largest online payment gateway, enabling you to send and receive money almost anywhere. Integrating it into your WordPress website offers even more functionality, as you can receive payments for your products and services directly from your site.
Fortunately, setting up PayPal on your WordPress website is simple and quick, and you can have your website ready to accept payments within minutes. With PayPal, you can turn your website into a fully-functioning eCommerce store with nothing more than a PayPal account and a few embedded buttons.
In this post, we’ll introduce various methods for setting up PayPal for WordPress. This includes manual integration, as well using of various plugins from the WordPress Plugin Directory. Let’s get started!
How to Set Up PayPal for WordPress
When it comes to adding PayPal to your WordPress website, you have two primary options. First, you can manually create payment buttons within PayPal and add them to your site manually. Second, you can use one of the many PayPal WordPress plugins available. We’ll look at both of these options shortly.
PayPal WordPress Plugins
Given WordPress’ proliferation of plugins, it’s no surprise that there are dedicated PayPal solutions. They range from simple (i.e. WordPress Simple PayPal Shopping Cart) to more advanced (i.e. PayPal for WooCommerce), but once set up they can be used to accept payments from millions of customers around the world.
Checkout with PayPal Button
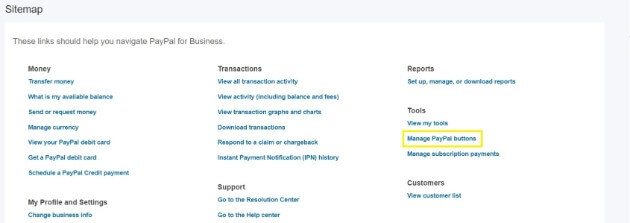
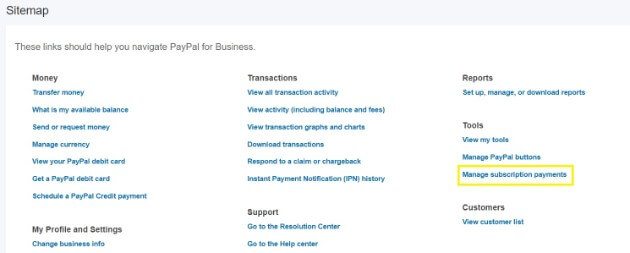
First up though, let’s discuss the manual approach. Adding a Checkout with PayPal button to your website is one of the most straightforward ways to begin accepting PayPal payments. To start, log into your PayPal account, and navigate to More > Sitemap. On the right side under Tools, select Manage PayPal buttons:

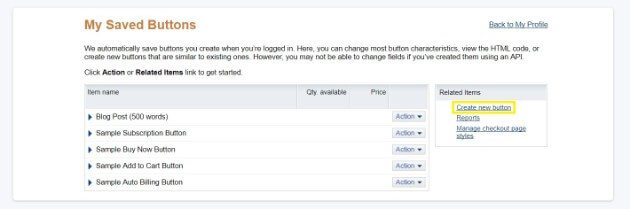
On the right side of the page, you’ll see a box labeled Related Items. Select Create new button:

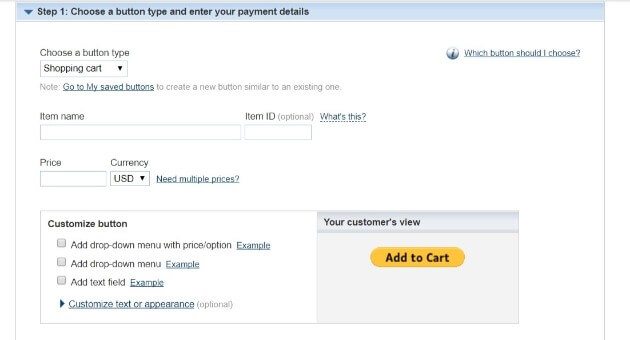
You’ll be brought to a page with a three-step creation process. First, select the appropriate button type, then enter Item name, Price, and select the correct Currency:

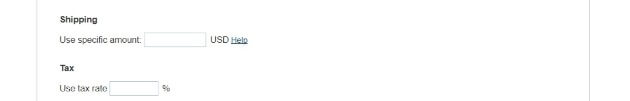
Here you can also customize your button, including adding a drop-down menu or text field. If relevant, you can also add in the set shipping rate, as well as a tax percentage:

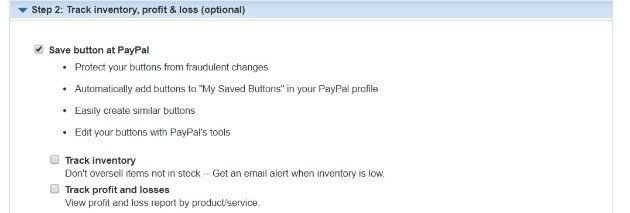
When you’re ready, you can move onto the inventory tracking step. Here, you can choose to Save button at PayPal, as well as Track inventory and profit and losses:

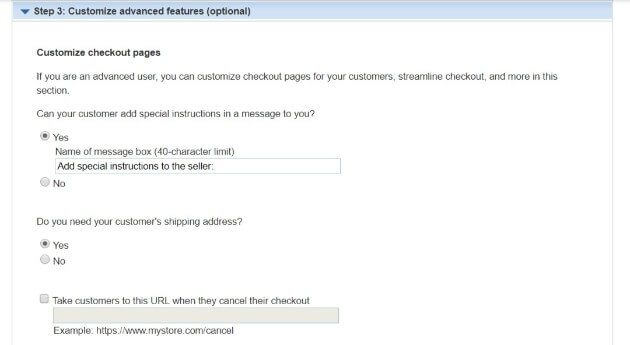
Finally, the third step enables you to further customize the sales process – for example, the checkout page:

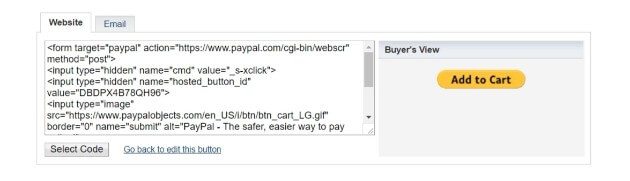
Once you’re done, click Create Button at the bottom of the page. The new page will include your button’s code, as well as instructions for adding it to your website:

Simply copy the code, then paste it into the Text editor on the WordPress post or page you’d like to add it to.
To make the process simpler, you can also use a WordPress plugin. We recommend PayPal Buy Now Button:

The plugin has many features, including support for 18 languages and 25 currencies. You can even test your PayPal buttons before going live on your site using a ‘sandbox’ (i.e. a testing platform). This ensures your button is ready for use as soon as it’s published.
PayPal for WooCommerce

If you’re a WooCommerce user, the PayPal for WooCommerce plugin can set you up to receive PayPal payments directly from customers. The plugin lets you accept multiple PayPal payment formats, such as Express, Braintree credit card payments, and much more.
This enables you to accept payments from a larger customer base, while still ensuring they’re secure.
WordPress Simple PayPal Shopping Cart

Sometimes a simple PayPal button is all you need. WordPress Simple PayPal Shopping Cart lets you do this, and more. Whether you sell physical or digital products and services, this plugin enables you to add a basic PayPal button to your pages, posts, or even website sidebar.
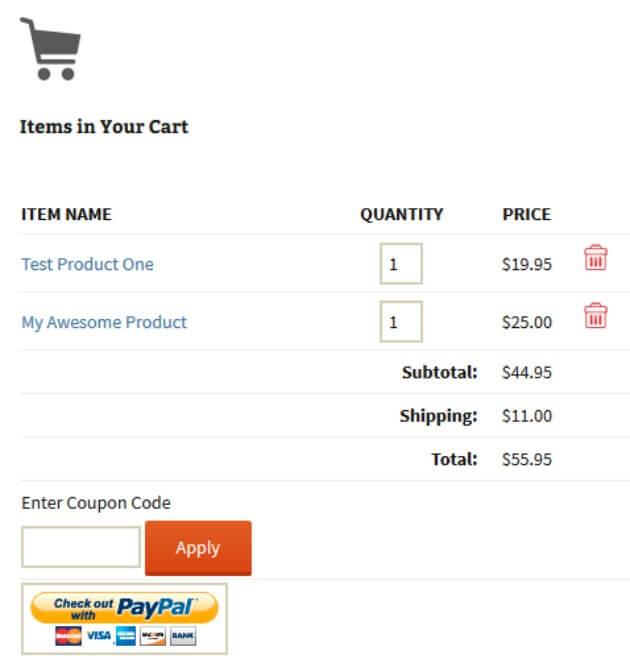
Other benefits include the ability to create and implement discount coupons, and the ability to add a shopping cart to your website:

When users click Add to Cart, they can then navigate to your compact shopping cart and view (and edit) items within it.
WP Easy PayPal Payment Accept

WP Easy PayPal Payment Accept is another easy-to-implement plugin that enables you to add a PayPal button to your WordPress site. You can use it to accept payment for services or products, or even to accept donations.
Using the plugin, you can create a payment button widget that can be added to any page or post. For such a simple plugin, it also offers numerous customization features. For example, you can set a custom button image, or even create your own text- or image-based payment buttons.
Integrate PayPal Payment Gateway in WordPress
While the above options can be used alongside PayPal Standard, a more advanced option does exist in PayPal Payments Pro. This enables you to customize the entire checkout experience for your customers.
Instead of being directed to PayPal’s website to complete the transaction, merchants using PayPal Payments Pro can accept payments on their own website. This is done using the Payflow Gateway.
Enabling it involves selecting from a number of available checkout solutions. However, they’re potentially technically advanced, so consulting with a WordPress expert (such as WP Engine’s support team) will be the best approach to take.
How to Set Up Recurring Payments in PayPal
Membership sites are quickly growing in popularity, and PayPal has answered the need for recurring payments with their Subscription button.
To set this up, return to your PayPal home page and navigate to More > Sitemap. Under Tools, select Manage subscription payments:

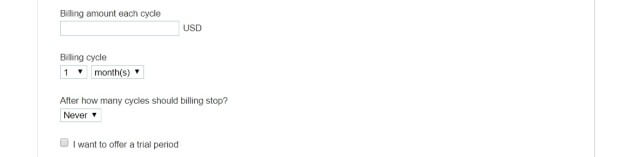
On the right under Related Items, select Create a Subscription Button. This will bring you to a page similar to the earlier Checkout with PayPal Button section. Here you can add important information, including Item name, Billing amount each cycle, and Billing cycle:

You can also track your inventory, as well as customize the sales process. Once you’re happy, click Create Button at the bottom of the page. Copy the code provided to you, and paste it into the Text editor within your desired WordPress page as before.
The methods mentioned above make it easy to set up PayPal on your WordPress site. However, you may still have questions about the process. That’s why WP Engine offers 24/7 customer support for our WordPress hosting. When you choose one of our managed hosting plans, you gain access to industry experts who can help you every step of the way!
