WordPress HTML Guide
As a predominantly visual medium, the internet placed immense value on how a page looks. In fact, you could argue that the reputation of a website owner is based largely on the visual impression their site offers.
However, creating a layout that’s appealing to visitors doesn’t have to be a challenge. Hypertext Markup Language (HTML) is the fundamental way of coding for the web, and the good news is that anyone can learn enough about it to create stunning sites.
In this guide, we’ll discuss the basics of HTML and how to start using it. Then, we’ll chat about how to implement various on-page elements with HTML. Let’s get started!
What Is HTML?
As we touched on above, Hypertext Markup Language (HTML) is essentially the base coding language for the entire web. It’s used to create both fundamental site layouts and visual design elements (which we’ll touch on later). It can also be used to create visible ‘front-end’ parts of a website, and behind-the-scenes structural aspects.
HTML has been a integral part of coding for the web since its beginning. Although there are other languages you could use, they’re more complementary than direct replacements.
How to Code HTML & CSS
Although you can use many different languages to create websites, HTML is just about always involved. Even so, there are other languages that are just as important to foundational web design.
Cascading Style Sheets (CSS) often goes hand in hand with HTML, to form a full-featured solution for creating websites. Earlier, we discussed how HTML can be used to code both structural and visual elements.
However, while that was common in the early days of the web, CSS is now the ‘official’ way to create visual styling. In other words, to create a modern website, HTML is first used to build the site’s layout and structure. CSS is then used to add color, specific fonts, and other visuals.
As you might expect, while CSS and HTML have similar learning curves, they have a different structure and format. To see this for yourself, you can check out W3Schools, a collection of online coding courses that offers comprehensive tutorials on HTML and CSS.
How to Add HTML to WordPress
Fortunately, you can add HTML simply and quickly within WordPress. In fact, there are multiple areas that accept HTML code, including the Text editor. Let’s look at how this is done.
Step 1
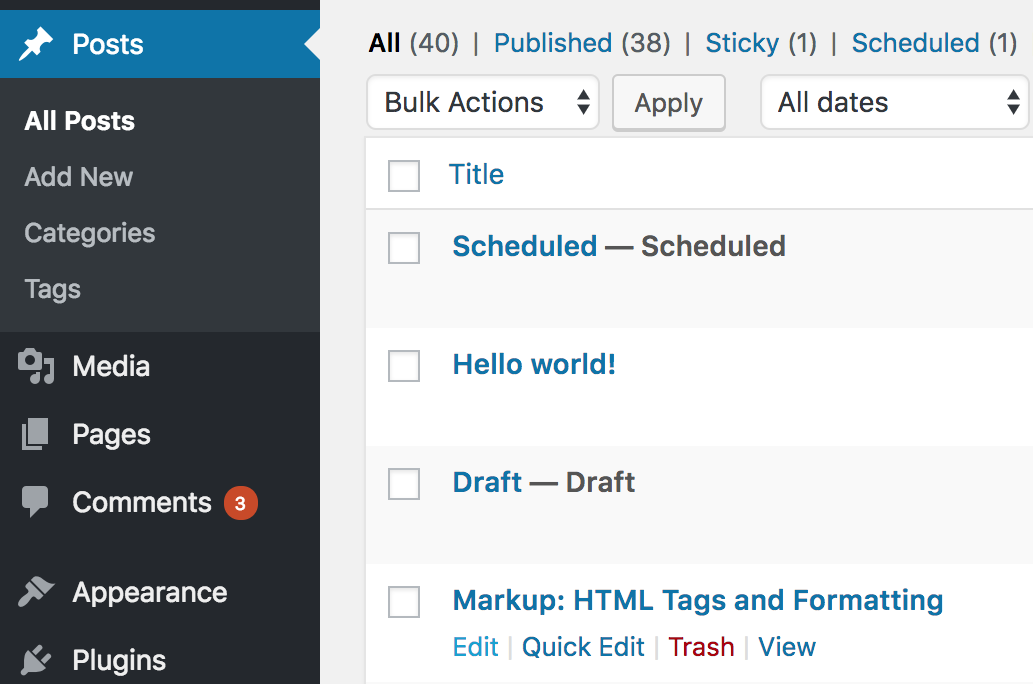
The first thing you’ll need to do is log into your WordPress dashboard. Once you’re there, navigate to any post or page you’d like to add HTML to:

This will take you to the WordPress editor, where you can add content.
Step 2
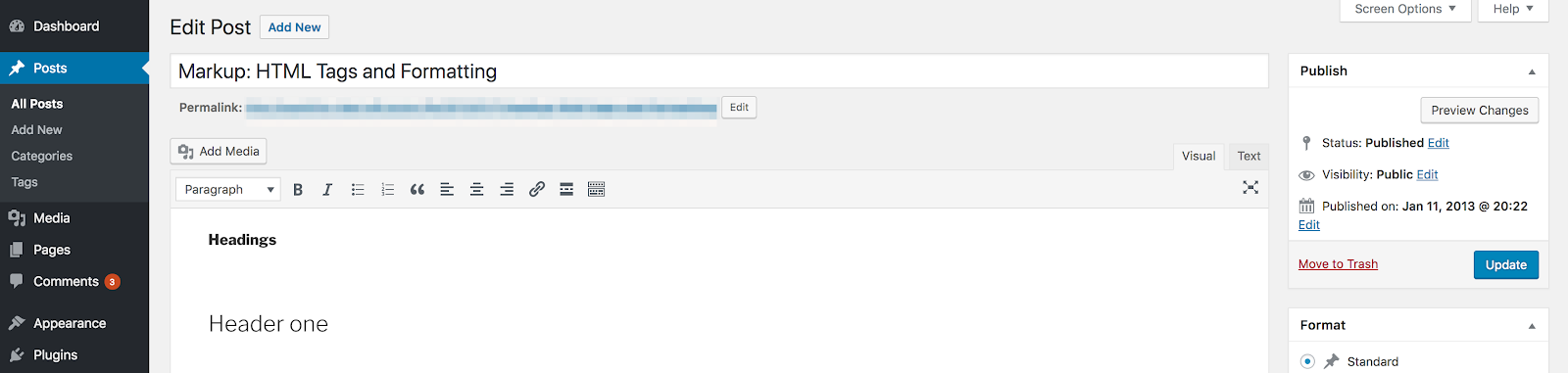
From here, look towards the right-hand side of the screen. You’ll see two tabs: Visual and Text:

In a default WordPress setup, you should already be within the Visual editor. By selecting Text, however, you’ll switch over to the native HTML editor.
Step 3
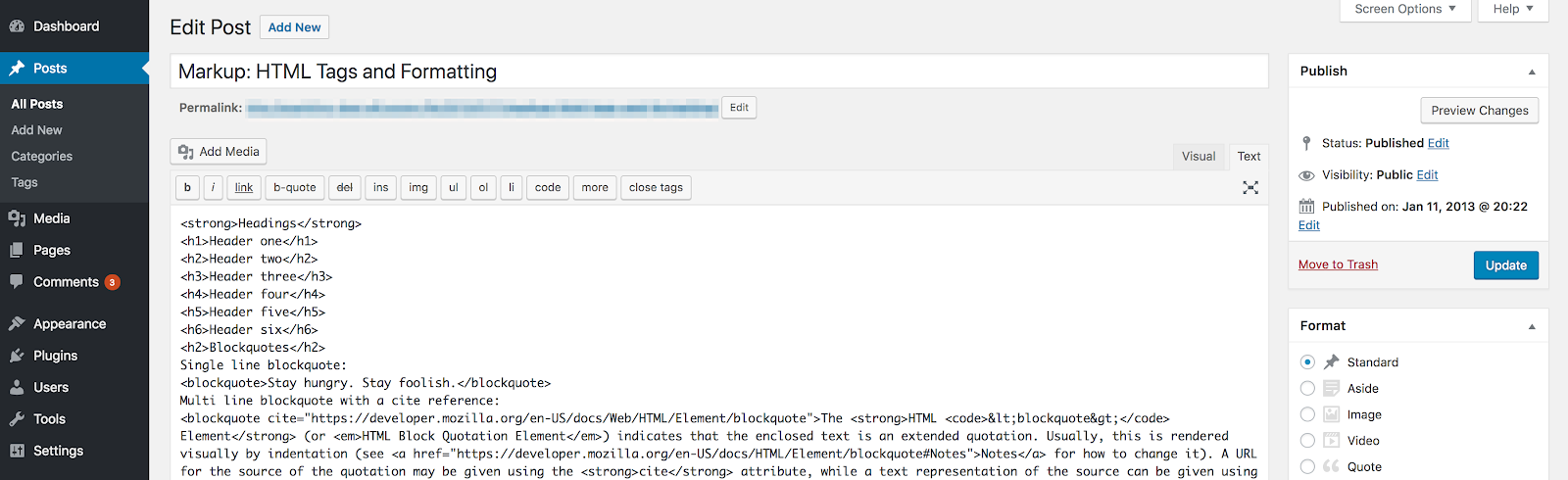
This is actually not a full HTML editor, as it won’t contain many of the elements present on your web page (such as the header and footer). However, you do get full control over many formatting elements:
Here, you can enter and edit HTML code at will. We’ll talk about how to achieve some specific stylistic effects next. Just be sure to save any changes, in order to apply them to your site.
Common Reasons HTML Is Added to a WordPress Site
While you definitely don’t need to add HTML to WordPress, there are some specific reasons for doing so. In general, this technique is useful for introducing stylistic elements that wouldn’t otherwise be possible. Let’s take a look at a few examples in more detail.
Using HTML to Add Paragraphs in WordPress
Paragraphs are a basic requirement for practically every web page. To create a paragraph using HTML, you’ll want to ‘wrap’ your text in specific tags.
In other words, you’ll bookend the desired text with <p> at the beginning and </p> at the end. The format here (i.e. opening a tag with angled brackets, and closing it with both angled brackets and a forward-slash) is the default way of writing HTML.
Using HTML to Add Breaks in WordPress
Line breaks are one element that bucks the trend mentioned above, in that they are usually included without closing tags. As such, to create a line break, you can simply add <br> before the desired line:

Line breaks aren’t used as often as other common HTML elements, although they can come in handy.
Using HTML to Edit Fonts in WordPress
While in the past you could use HTML to edit fonts directly, this is no longer a best practice. However, you can format your text using a number of different tags, in a similar fashion to paragraphs (i.e. with an opening and closing tag).
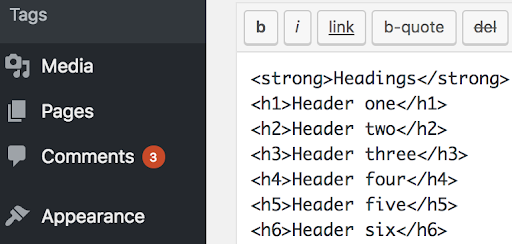
For example, you can easily create headings using HTML:

What’s more you can also apply basic formatting, such as bold (using <strong>) and italics (using <em>). You can also achieve italics in other ways (including through CSS), but <em> is the most common method.
Using HTML to Add Columns in WordPress
We’ve talked previously about how to add columns to WordPress, and you’ll often need to use a little CSS to get everything looking perfect.
For example, HTML uses <div> tags to create new column sections, and the most modern version of the language has included some additional variations to choose from.
However, this isn’t something we’d recommend doing within the Text editor, as you’d need to include ‘inline’ CSS styles (which is not a good practice). However, WordPress.com has a guide on doing exactly that, if you’d like to research the technique further.
Making HTML Edits to Your WordPress Site
Of course, one big worry for many people is that implementing these kinds of HTML changes will break your site. This is in fact a legitimate concern.
Therefore, we advise backing up your site before making any of these changes. It’s also a good idea to use a child theme, so any edits you make will be preserved when your theme is updated.
What’s more, we’ve also put together a solid guide for undoing changes you make in WordPress. That way, if something goes wrong, it shouldn’t be difficult to get your site back to normal.
Get Support for More Common WordPress Questions from WP Engine
Regardless of the changes you make to your website, having a solid host like WP Engine at your side gives you the peace of mind needed to create the site you want.
For example, apart from our stellar and reliable support team, we have a comprehensive Resource Center that’s full to the brim with handy WordPress tips and tricks. Check it out today!
