WP Engine Headless Platform
Headless is a specific setup where WordPress® no longer generates the pages on the front end of your website.1 Instead, WordPress functions primarily as the backend for content management and provides data through its API. Any other platform that can connect to the WordPress API can then be used to set up the front end of the website.
This approach significantly changes how we use WordPress: while some plugins remain necessary for backend functionality, traditional themes are no longer used, resulting in a completely decoupled front end from the website’s data sources.
Headless has become popular for a number of reasons:
- Developer Choice – Developers want to use modern frameworks like React to build sites and applications, and headless enables that possibility.
- Scalability – When you remove the burden of rendering from WordPress, you reduce the load on your WordPress instance which allows WordPress to scale much easier with greater traffic.
- Security – Removing the responsibility of rendering from WordPress reduces the surface area for attacks. Now, you can choose to only expose the API to the internet.
- Integrations – It is true that the WordPress community provides many integrations through plugins, but they don’t always work well together. When you go headless, you have more control over your integrations, and most services support integrating with JavaScript and Node.js.
Headless Platform by WP Engine is a hosting solution for JavaScript applications that allows developers to use WordPress solely as a content management system while building and hosting their custom front end on WP Engine’s infrastructure.
This platform enables developers to leverage WordPress’s powerful content management capabilities alongside modern JavaScript frameworks, providing a flexible and scalable architecture for creating high-performance websites and applications.
About Headless
Since the front end is responsible for displaying content to the end user, it needs to access the content. In order to do that, it utilizes the WordPress REST API or WPGraphQL. These tools allow a different front end from the standard WordPress to be loaded, typically a NodeJS framework like Astro, SvelteKit or Next.js.
Utilizing APIs, especially in a headless environment, affords site owners the ability to aggregate data from many sources without having to set up reverse proxies or other confusing configurations. Additionally, this improves performance and security by decoupling the pieces needed to run a website and allowing only the WordPress API to be exposed.
NOTE
If you need a refresher on what an API is, we suggest looking over the WordPress Codex API guide.
Themes in Headless WordPress
In a traditional WordPress setup, themes play a crucial role in determining how content is displayed on the front end. They control the layout, design, and presentation of your website.
However, in a headless WordPress architecture, the role of themes changes dramatically:
- Separation of concerns – In a headless setup, the front end is completely separate from WordPress. This means that the visual presentation is handled by a different system, typically a JavaScript framework like React, Vue, or Angular.
- API-driven content – Instead of using theme templates to render content, the front end retrieves data from WordPress via its API. This data is then used to populate the independently built front-end application.
- No visual theming in WordPress – Traditional WordPress themes become obsolete in a headless setup. You won’t use theme files like header.php, footer.php, or index.php to structure the visual interface of your pages.
- Content structure focus – While you won’t use visual themes, you may still need to structure your content within WordPress. This is typically done using custom post types, custom fields, and taxonomies, which can be exposed via the API.
- Flexibility in design – Without the constraints of WordPress themes, developers have more freedom to create unique and performant front-end experiences using modern web technologies.
- Potential for multiple front ends – A single headless WordPress instance can serve content to multiple front-end applications, each with its own “theme” or design, without changing the WordPress setup.
In essence, while themes are no longer used in their traditional sense in a headless WordPress setup, the concept of design and presentation is shifted to the front-end application, offering greater flexibility and separation between content management and presentation.
Headless and WP Engine
While WordPress itself runs on PHP, a headless WordPress setup typically involves a separate front-end application. This front end is often built using JavaScript frameworks or libraries, which commonly use node.js for development environments and build processes.
You’ll likely use a package manager(i.e. npm, yarn or pnpm) to manage JavaScript dependencies and a bundler (e.g. vite or webpack) to package your application, regardless of the final hosting environment.
At WP Engine, we now offer an enterprise-grade node.js application hosting called WP Engine Headless Platform (formerly named “Atlas”). This platform works differently than our typical WordPress platform.
Unlike traditional WordPress hosting where you have direct server access via SFTP or SSH, headless front-end hosting on our platform operates with a streamlined, git-based workflow. Simply connect your GitHub, Bitbucket, or GitLab repository to our platform, and we’ll automatically deploy your application whenever changes are pushed, eliminating the need for manual server management.
We offer both Basic and Premium plans for the WP Engine Headless Platform, with a free trial available. Sign up here to get started.
Open Source Headless WordPress Tools
WP Engine develops and sponsors several tools to assist headless WordPress developers, which can be used independently of our Headless Platform.
While not mandatory for building headless WordPress websites on our platform, these tools can significantly enhance your development process by streamlining common tasks, solving headless-specific challenges, and improving overall efficiency and performance.
Faust.js
Faust.js is an open-source headless WordPress toolkit for Next.js, developed and maintained by WP Engine.
It simplifies building headless WordPress sites by addressing specific challenges like content previews and integrating familiar WordPress concepts such as template hierarchy into the JavaScript front end.
In conjunction with the Faust.js packages, the Faust.js WordPress plugin enables a decoupled front end to authenticate with WordPress through GraphQL mutations and REST API endpoints. It is the bridge between a Faust.js™ powered front-end application, and a WordPress backend.
For more information, visit the Faust website.
Headless WP Engine Concepts
Applications and Environments
An application is a container, a way to group all environments of your headless WordPress site’s front end.
- Each application is linked to a single repository on GitHub, Bitbucket, or GitLab.
Environments within an application correspond to specific branches in the linked repository. Common structure includes Production, Staging, and Development environments, but this is customizable and entirely up to you.
- Each environment represents a Node-based front-end instance serving your headless website. Environments can be your main website or non-production versions for testing and approval.
- Every environment must be linked to a WordPress install on WP Engine for authorization purposes. User permissions are inherited from the linked WordPress install. The data source for your headless front end is defined in your code and can be different from the linked WordPress install.
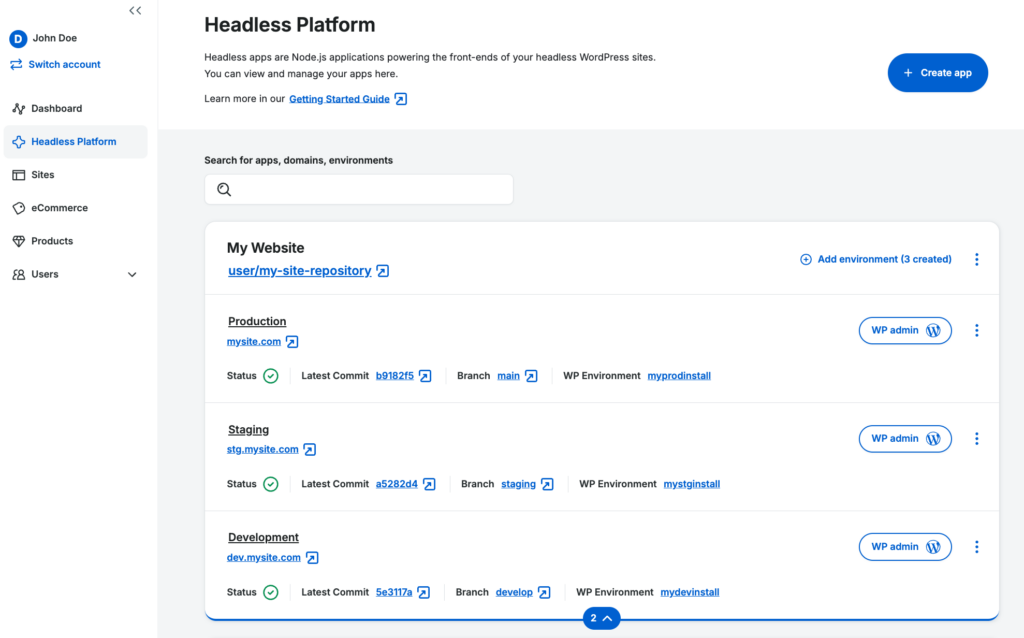
Example
See an example below: Here, we have an application called My Website that is linked to the user/my-site-repository hosted in either GitHub, Bitbucket or GitLab.
This application has three environments: Production, Staging and Development – while this is a common pattern, you can structure your environments in any fashion, you are also not obligated to have all three.

Connecting the WordPress Backend
Each app environment is paired with a WordPress backend. In the WP Engine User Portal, the equivalent of an app is a site. A site has environments just like apps.
Each app environment needs to be paired with a site environment via the site’s environment id (found in User Portal). You make the connection by setting the wp_environment_name property for each environment in your app config.
The wp_environment_name property is required as it provides the authorization context for the environment which determines which users have access to modify and deploy the app environment.
Getting Started
To start building headless sites on our platform, you will need a WP Engine account with a Headless plan enabled. It is not possible to try the platform out using your existing, non-headless accounts.
WP Engine offers both Basic and Premium plans for the WP Engine Headless Platform, with a free trial available. Sign up here to get started.
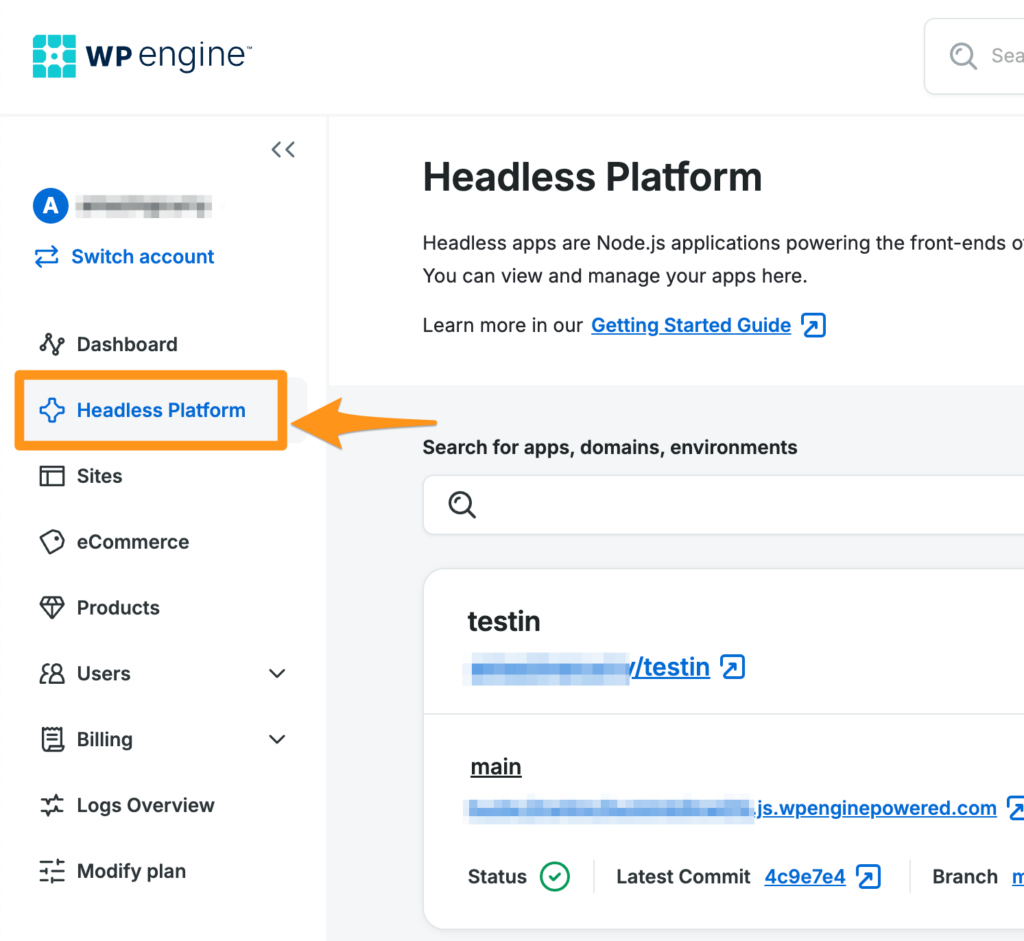
Once your account has been enabled for use with WP Engine Headless Platform, you will see the following “Headless Platform” menu in the User Portal. This is where you will create and manage your headless front ends on WP Engine.

To see how you can get started with Headless Platform, for example with Headless Blueprints, visit our developer documentation.
NOTE
WP Engine Headless Platform is not available for AWS plans.
Troubleshooting
Headless WordPress websites often integrate various external components and custom code.
While WP Engine provides robust hosting, please note that debugging custom or third-party code falls outside our support scope.
For more details on our support coverage, visit our Headless Platform scope of support.
For troubleshooting common headless WordPress issues, refer to our developer documentation.
40x Errors
- 403 error codes are due to a page or asset being inaccessible for a variety of reasons, such as a non-public URL or security parameters. See our article on 403 and permission errors here.
- 401 error codes will be caused by either accessing a private API endpoint without authentication, or password protection on if you do not provide the necessary headers.
- Generic 400 (Bad Request) responses generally come from malformed requests, such as a POST request to /wp-json/wp/v2/users that is missing parameters.
Site does not load despite successful build
Check the runtime logs to ensure that the site is being served over port 8080. The default port is 3000 and adjusting it is a common oversight during deployment.
JSON Error
At times you may see a JSON error such as: ApolloError: Unexpected token < in JSON at position 0This happens if you have the wpe-headless plugin installed but have not activated the WP GraphQL plugin.
Failed git push due to 2FA
If pushing to a repository associated with WP Engine or other providers that require 2FA and you are using the HTTPS version of the repository for the git origin URL, you may receive: fatal: Authentication Failed
If this occurs, you will need to follow the steps outlined here in order to set up an access token:
- https://stackoverflow.com/questions/17659206/git-push-results-in-authentication-failed
- https://docs.github.com/en/github/authenticating-to-github/keeping-your-account-and-data-secure/creating-a-personal-access-token
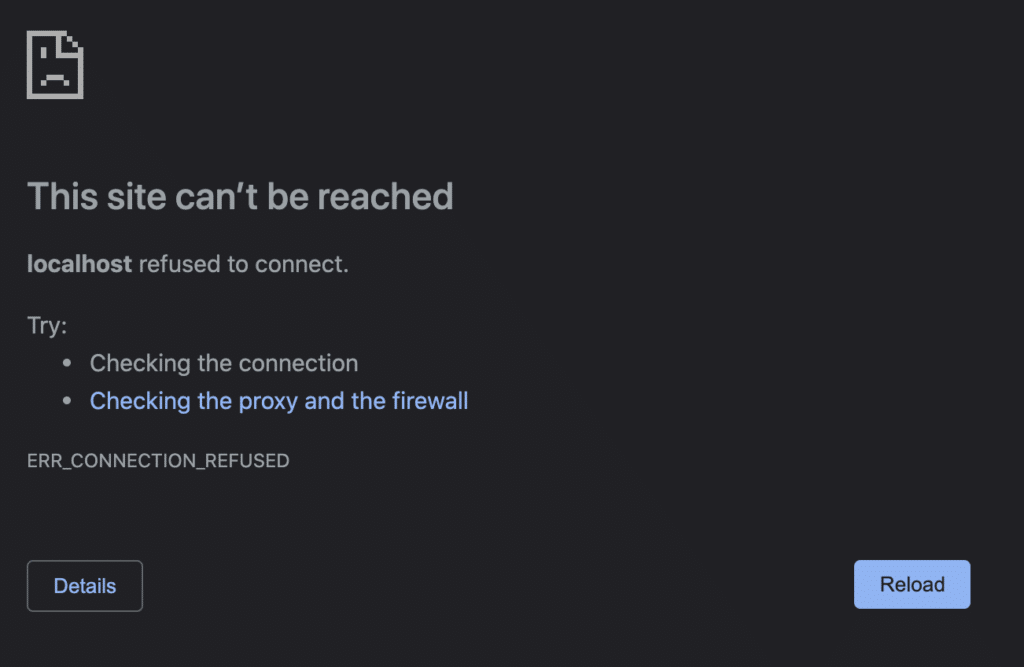
SSL errors when using Previews through Headless Plugin locally
If using localhost as the frontend URL within the Headless Plugin for testing, you must use the http:// version of the URL, or receive a standard ERR_CONNECTION_REFUSED:

Additionally, self-signed certificates also are not yet supported, so you must do this when using a site setup through Local as the NEXT_PUBLIC_WORDPRESS_URL or WORDPRESS_URL variable as well. If trying to use a the https:// URL, you will see the following error:
{ [Error: request to https://headless-training.local/graphql failed, reason: self signed certificate]type: 'system',errno: 'DEPTH_ZERO_SELF_SIGNED_CERT',code: 'DEPTH_ZERO_SELF_SIGNED_CERT' }
Plain Text
Preview links giving 500 error
Permalinks in WordPress must be set to anything except plain. We recommend postname or custom.
Preview link redirect loop
Ensure that the Frontend URL within the Headless Plugin is set to use the URL that is serving your Node app. Typically localhost, the wpenginepowered.com subdomain, or the live domain that has been mapped to the WP Engine Headless Platform environment.
